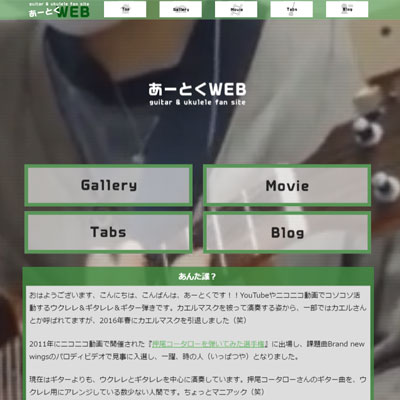
別にライブもCD販売もしてませんが、アーティストページを意識して作ったサイトです。内容的には自己紹介サイトみたいなモノですが、技術的な事のトライアルでやってます。こだわりポイントを紹介します(=゚ω゚)ノ
こだわりポイント
①ほぼ全部手書き
HPビルダーとかDreamWeaverみたいなソフトは一切使ってません。Jimdoなどの無料HPサービスを利用すれば、あっという間にサイト構築が可能な世の中ですが、テキストエディターでチマチマ書いてます。こだわりです。
②レスポンシブデザイン
レスポンシブデザインとは、端末によって表示を最適化させる様なデザインの事を言います。リキッドデザインなんてのもありますね。
PCで見る場合と、スマホやタブレットで見る場合で、表示が異なります(PCの場合、ブラウザの横画面のサイズを変えると、表示の切り替わりが確認できます。)
最近ではスマホでネットサーフィンする人の方が多いので、こういった機能は必須とされています。スマホ対応の方がGoogleさんからも優遇してもらえます。
ちなみにこのブログも、デフォルトでレスポンシブになってます(=゚ω゚)
※一部のタブレットではPCビューになるようです。
③TOPの動画(PCビュー)
TOP画面で動画が延々とリピートされてます。HTML5のビデオ要素ですね。過去にYouTube用に撮影した動画を使用しています。
ネトゲのランディングページなんかでたまに見かけるので(YouTubeとか使ってる場合が多いですが)、真似してみました。
※IE8や9の様な旧ブラウザでは正常に表示できません。
④日替わり背景(スマホ・タブレットビュー)
スマホタブレットで見ると、バックの背景画像が日替わりで表示されます。全31種類(笑)31番目は31日のある月しか見れません。
⑤CSSスプライトで高速読み込み
複数の画像を一枚にまとめて、表示速度を向上させる技術として、CSSスプライトを採用してます(全部じゃありませんが、ところどころで多用してます。)
その他、スクリプト類やスタイルシートを一つのファイルにまとめて、読み込みの高速化をはかっています。インターネットの世界では、ファイルの転送よりも、接続とかに時間がかかるので、ファイルの容量が大きくなっても、通信する回数を減らす方が高速になりやすいようです。
遊びに来てください
その他にも、ぼくの自作TABもどき(?)とか、昔作ったお気に入りの動画、お気に入りの写真などを紹介しています。最近またチマチマ更新して写真も増えてますので、よかったら遊びに来てくださいね(=゚ω゚)ノ
>『あーとくWEB』へ