CSSだけでBlockquote(引用符)をデザインできると知って、試しに作ってみたんだけど、Androidでバグが見つかったから、ちょっと考察してみたお話。原因はAndroidのPadding独自解釈っぽい。
軽くてカッコイイ引用符が欲しい!
書籍から文章を引用しながら記事を書いてると、なんか『Naverまとめ』っぽいカッコイイ引用符のデザインが作りたいなあ、と思った今日この頃。ググッてみたら、こんな素敵な記事を発見しました。
blockquoteタグをCSSだけで格好良いデザインにする【画像不要】
基本、画像を使うよりCSSで全部作った方が軽いし、描画も速くなるので、CSSだけで実装できるのはありがたいなあ、と思って、早速公開されているコードを参考に、実装させていただきました。
テスト。こんな感じになったよ!
ちょっと格好良くなったっしょ?
はい、これでめでたしめでたし……と、思ったのですが……
Androidのバグ?iOSとの表示比較
WindowsのIE、Chrome、Firefoxでは表示に問題なく、iOS9のSafari、Chromeでも特に問題はなかったのですが、Android(4.4.1 Kitkat)では思いっきり引用符が引用文とカブるというバグを発見・・・。
(その他のバージョンのAndroidではテストしてません。持ってないので。)
おそらく↑の引用文の表示がおかしかった人は、Androidユーザーさんなんじゃないでしょうか?
僕の書いたコードが間違ってる可能性もあるかなーなんて思ったので、引用元の『おーとえすとさいと様』の記事で、表示の検証をさせていただきました。

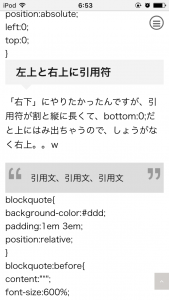
ios_の引用符(おーとえすとさいと様)

Androidの引用符(おーとえすとさいと様)
ね?Androidだと思いっきり引用符が引用文にカブってくるでしょ?
AndroidではPadding時Positionが独自解釈?
WordPressで生成されるP要素が原因かな?と思って、CSSを適用する範囲をPとblockquoteで分割しても変化なし。
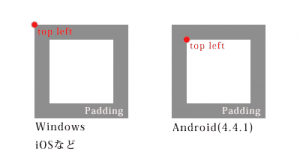
どうも、Android(4.4.1)だとPadding付ブロック要素のPositionの解釈が、他のOSと異なるらしい。

iOSとAndroidのPadding解釈違い
※↑僕の独自解釈です。でも当たってると思う。
ググってみると、それらしい記事は出てこないけど、AndroidでのPosition系のバグは結構多いみたい。
IE7の時も、Paddingってブラウザの独自解釈でレイアウトが崩れる原因の常連でしたし。
参考:CSSレイアウト崩れの原因 – ブラウザによる「padding」の解釈の違い
結局画像を使いました。
画像を作って、background-imageで左上に配置(右下も出来るけど省略)。まあやっぱり、これが一般的ですよね。
サンプル。
こんな感じになりました。
まあ、前よりは良くなったから、良しとしよう(´・ω・`)